「Canvaの一括作成の使い方を知りたい」
「Excel等のテキストに応じて、画像を一括作成したい」
この記事は、そんな方へ向けて書いています。
- Canvaの新機能でExcelやSpreadsheet等の表データから複数画像を一括作成できる
- Canvaアプリから「一括作成」を選択することで使用可能。対応形式はXLCX、CSV、TSV
- 画像を使用したい場合はフレーム素材を使用
Canva一括作成でできること

簡単に言うと以下のようなことが可能です。
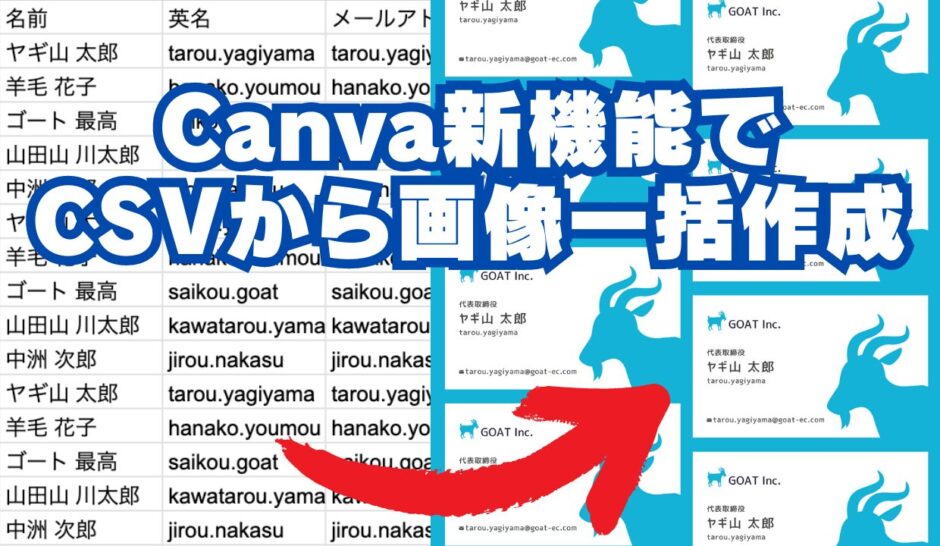
「名前、メールアドレス、役職」データから、名刺画像データを一括作成
「商品名、価格、商品画像」データから、バナー画像を一括作成
画像やテキストから同じフォーマット・テンプレートの画像を一括で大量に作成可能です。
商品点数が多い店舗様や、Instagramのフィード投稿(静止画)をメインで集客している事業者様には革命ではないでしょうか?
Canva新機能は他にも色々

2024年5月にCanvaが発表した「働き方をリデザイン!」では、数多くのCanva新機能が紹介されています。
マーケティングだけでなく、人事、営業、クリエイティブなど様々な機能がリリースされていますので、是非チェックしてみてください。
Canva 一括作成の使い方

Canva一括作成の手順を紹介します。下記の手順に沿って進めていきます。
- ゴールとなるデザインを用意する
- CSVデータを用意する
- データをアップロード&接続
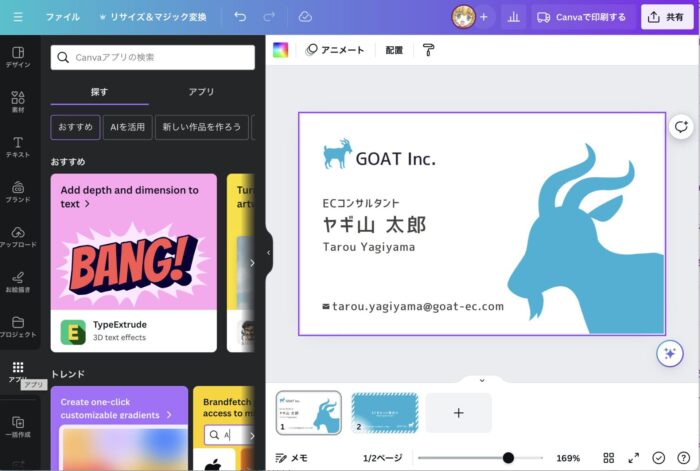
ゴールとなるデザインを用意する

まずはゴールとなるデザインを用意します。もちろんCanvaで!
今回は例として、CSVデータから名刺を一括作成します。
この段階で軽くテキスト変更部分を意識できていると良いですね。
ここでは、役職(ECコンサルタント)、名前、英名、メールアドレス、が一括変更したい部分に該当します。
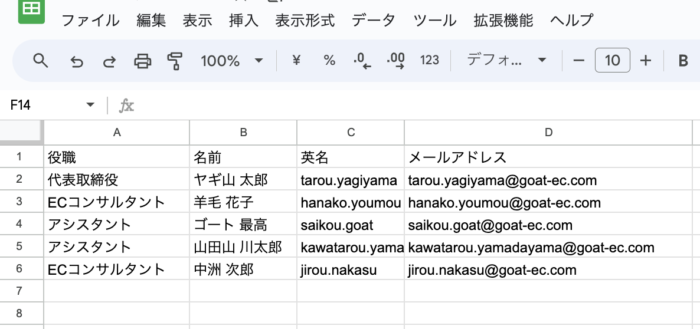
CSVデータを用意する

次に一括作成用のCSVデータを用意します。
SpreadsheetやExcel等に入力して、CSVデータにしてダウンロードしましょう。
「データ名(1行目)」行が無いとうまく動かないので注意してくださいね。
今のところの対応形式はXLCX、CSV、TSVの3種類です。

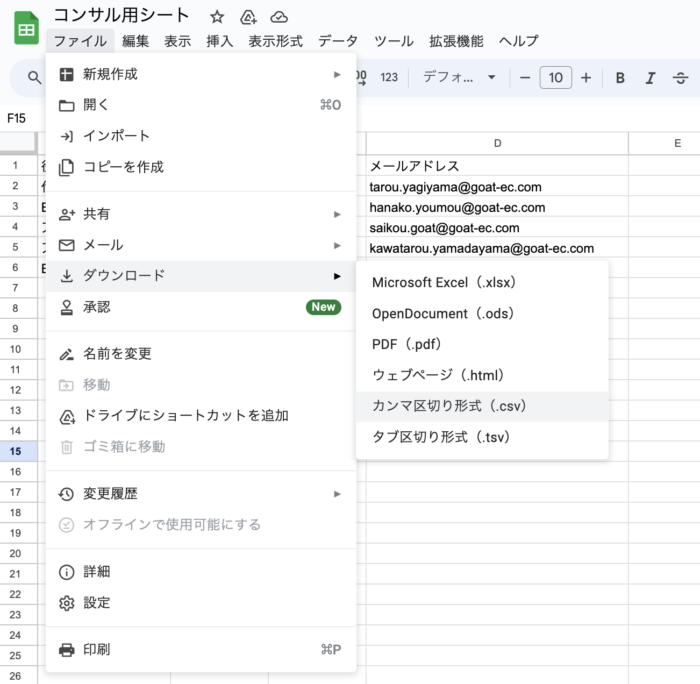
念の為解説しておくと、Spreadsheetの場合は「ファイル>ダウンロード>カンマ区切り形式(.csv)」と進むことで、CSVファイルをダウンロードできます。
データをアップロード&接続

さて、ここから本格的に一括作成していきます。
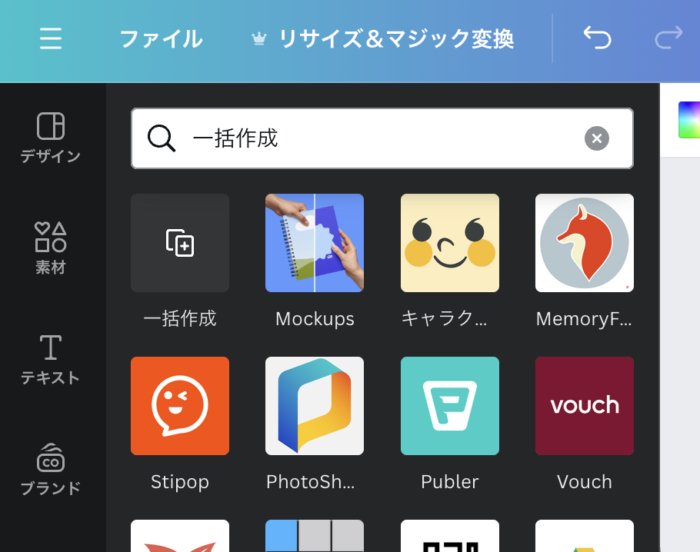
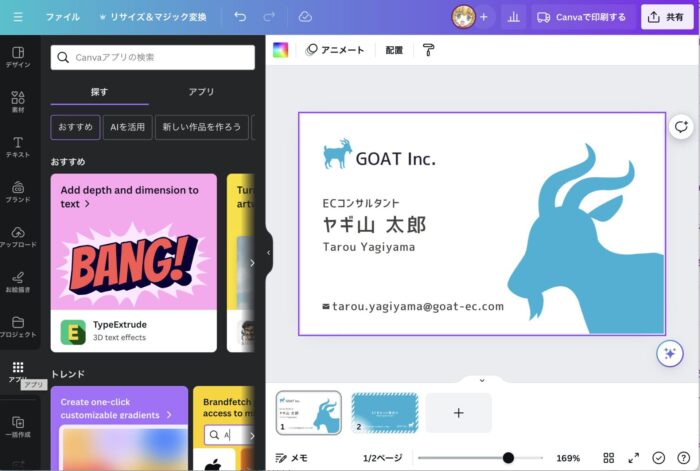
Canva左側メニューより「アプリ」を選択して、「一括作成」と検索してください。
最上部に「一括作成」というアプリが出てくるので、これを選択。
-700x649.png)
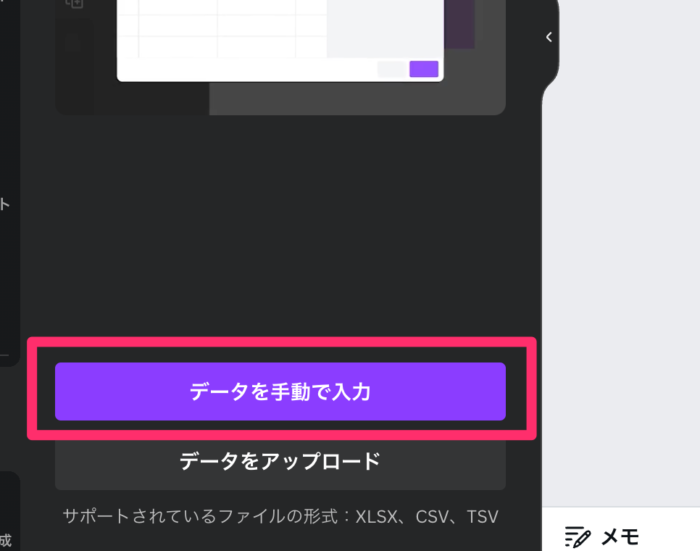
データの入力方法は2種類。
- データを手動で入力
- データをアップロード
今回はCSVを用意しているので、アップロードから攻めていきます!
「データをアップロード」をクリックし、先程手に入れたCSVファイルを選択してください。
画像も使用して一括作成するパターンは後述しております。

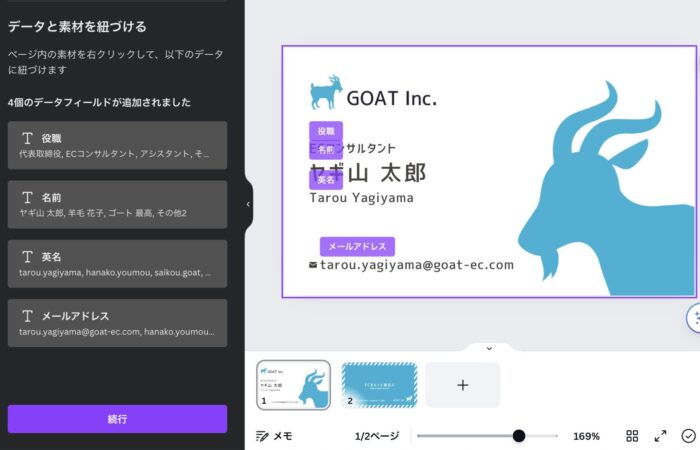
CSVファイルが読み込まれると、このような画面になります。
ここで、データ名と実際のテキストを紐つけていきます。
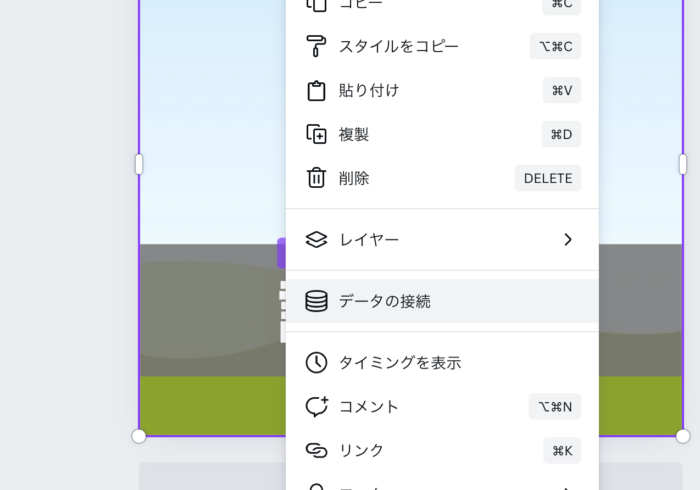
やり方は簡単で、Canvaデザイン上でテキストを選択し、「データの接続」をクリックするだけ。
そして、どのデータに接続するかを選択してください。
「データの接続」ボタンが無い場合は、右クリックや「…」をクリックして探してみてください。
-700x585.png)
例えば、「ヤギ山 太郎」というテキストを選択し、「データの接続」をクリックしたのち、「名前」を選択します。
これで、「ヤギ山太郎のテキスト部分は、「名前」データが入るよ」と紐付けできたことになります。

上記のように、名前、役職、英名、メールアドレス、全て紐付けしてみました。
紐付けされたテキストには、紫ハイライトの文字でデータ名が出るのでわかりやすいですね。
このまま「続行」をクリックしてください。

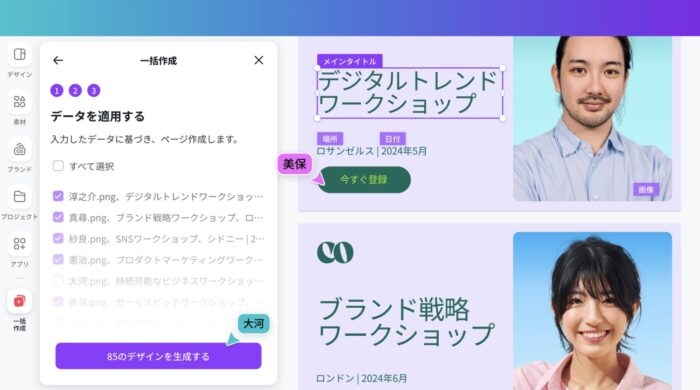
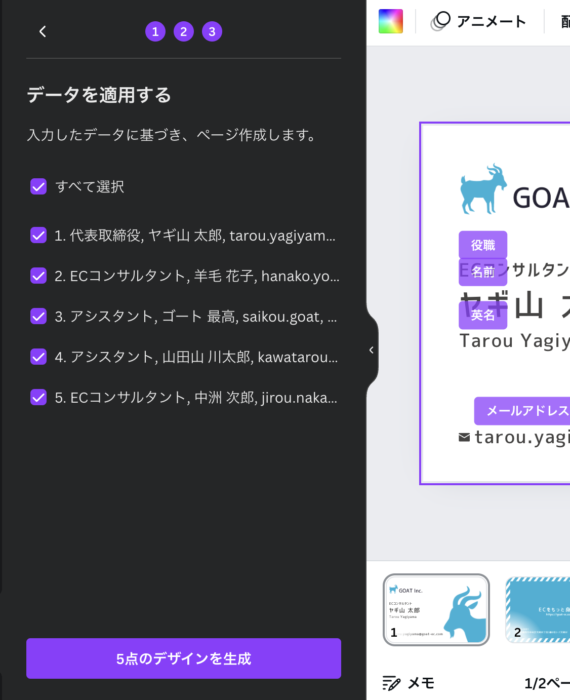
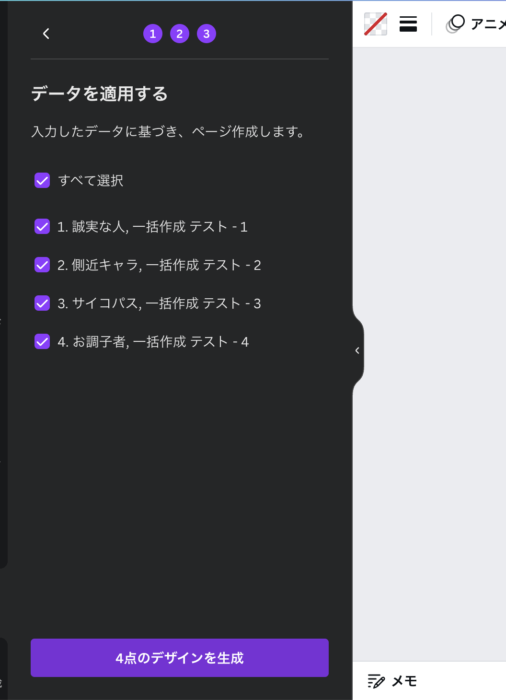
適当するデータを確認します。
基本的には何もいじらずに「◯点のデザインを作成」ボタンをクリックすればOKです。

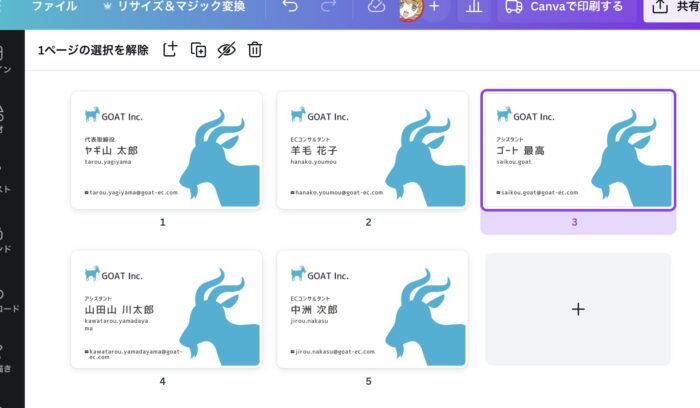
作成できました!
本当に一瞬ですね!
これまでは、クリエイティブ自体をコピーして一つ一つテキストを変更していた作業も、今後はCSVを用意するだけで一瞬で作成可能です!
一括作成で画像を使用したい場合

一括作成で画像を使用したい場合は、「フレーム」素材を使います。
Canva素材を選択して、下のほうにスクロールすると出てきます。見つからない場合は検索窓より「フレーム」と検索してください。

今回は画像を使用するので、「データを手動で入力」を選択。

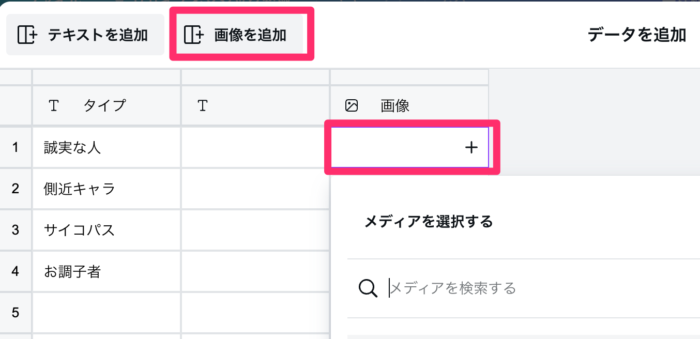
テキストを入力していきます。
上部の「画像を追加」をクリックすると、画像列が追加されます。

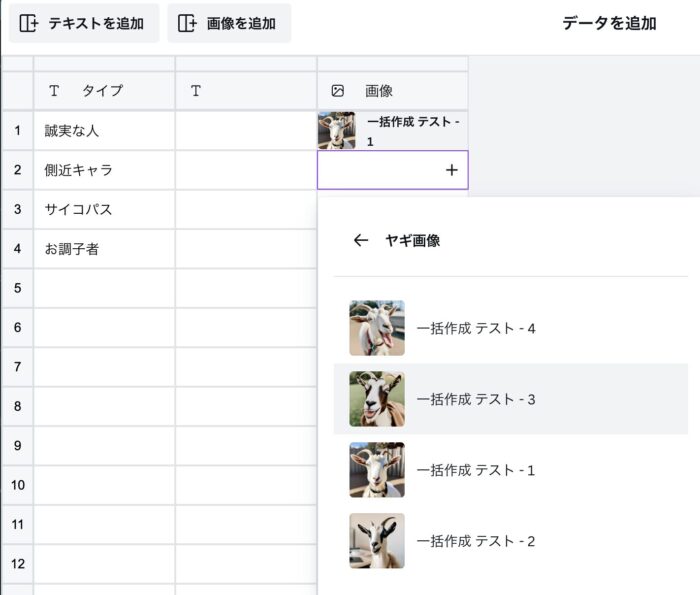
画像のセルをクリックして、一つ一つ画像を選択していきます。
ちなみに、追加予定の画像は「プロジェクト」を作成し、そこに投げ入れておくことで、ここでの画像選択が容易になります。

先ほどと同じようにデータの接続。
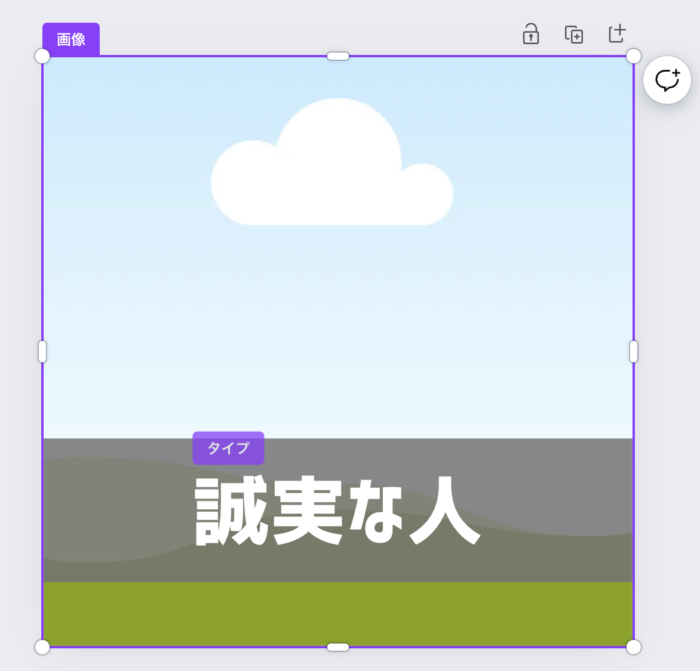
画像は、フレーム素材を選択した上で「データの接続」をすることで、追加した画像がこのフレームの中に入っていきます。

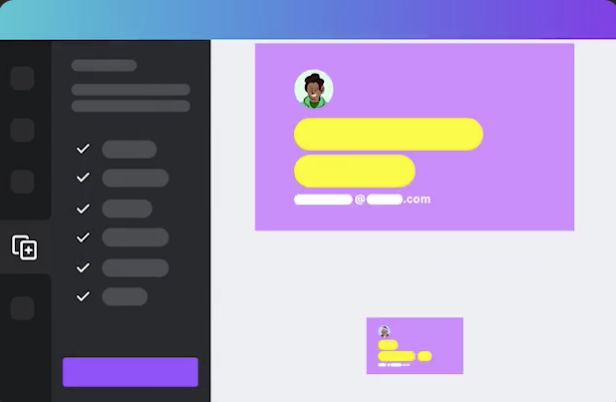
こんな感じです。
画像はフレーム素材に紐付けされ、「誠実な人」部分のテキストは「タイプ」データに接続されている状態です。

あとは簡単ですね。「4点のデザインを作成」をクリック。

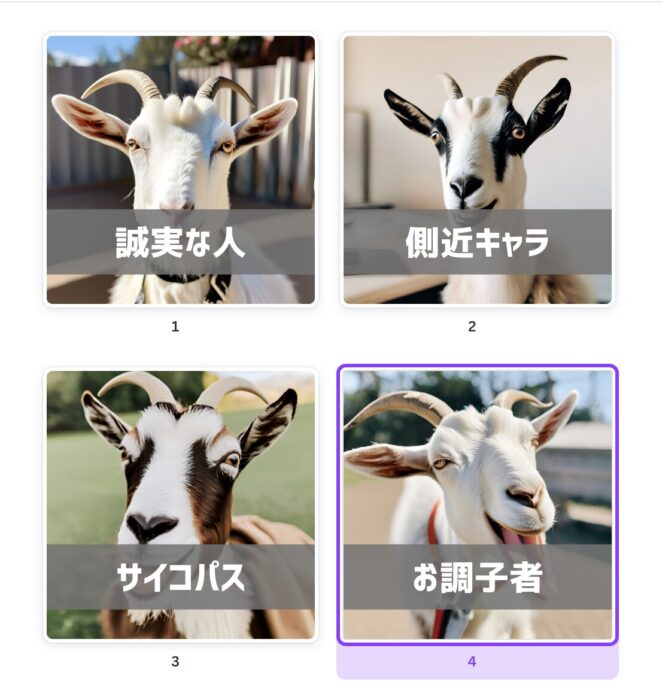
出力できました!
本当に画像があっても一瞬で一括作成できるので、めちゃくちゃ便利ですね!
一括作成機能のポイント

一括作成するタイミングとしては、名刺やバナー、繰り返しのデザインなど、様々な場面で活躍すると思います。
特に作業の切り分け(デザインとライティング)がより明確に可能になり、チームでの作業もより効率化されるのではないでしょうか?
特にフレームやテンプレートがあらかじめ決まっている、商品サムネイルやYouTubeサムネイル、Instagramのフィード投稿用画像などはこの恩恵を大いに受けますね。
弊社GOATのコーポレートサイトで配布しているCanvaテンプレートなどと組み合わせて使ってみても面白いかもしれません。
注意点を記述しておきます。
- データ名の行は忘れないように
- 他に余分な画像があれば、それもまとめて一括生成に使われるので注意。余分な画像は削除しておく
- 「手動でデータ入力」は日本語入力が少し不安定。データアップロード推奨
- Canvaの新機能でExcelやSpreadsheet等の表データから複数画像を一括作成できる
- Canvaアプリから「一括作成」を選択することで使用可能。対応形式はXLCX、CSV、TSV
- 画像を使用したい場合はフレーム素材を使用
ネットショップについて、より詳しく知ってみませんか?
ECのロジックを知れば、「出来るかも」が増えます。
「出来るかも」が実現したら、楽しくなります。
楽しくなると、より店舗運営が「楽」になります。