「Shopifyで日本語フォントを適用したい」
「フォント変更のためにコードをいじることはしたくない」
この記事は、そんな方へ向けて書いています。
- 日本語フォントを適用する方法はいくつかある
- 複雑な適用をしないのであればShopifyアプリのFontifyがおすすめ
- 一般的な運用ならFontifyで充分
Shopifyで手軽に日本語フォントを適用する方法

以下の手順で進めます。
- ShopifyにFontifyアプリをインストール
- アプリを有効化する
- フォントを検索して適用
ShopifyにFontifyアプリをインストール

まずは、ShopifyにFontifyをインストールします。以下のリンクから飛べます。
※あらかじめShopifyにはログインしておいてください。
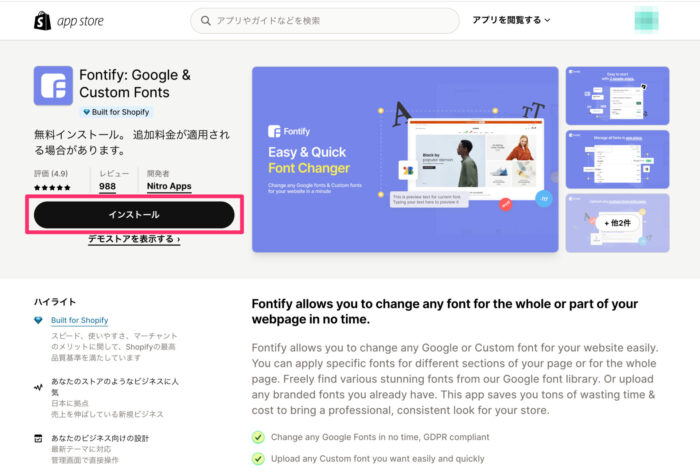
Shopifyホームページから行く場合は、左メニュー下部の「アプリ」からFontifyと検索して進みましょう。

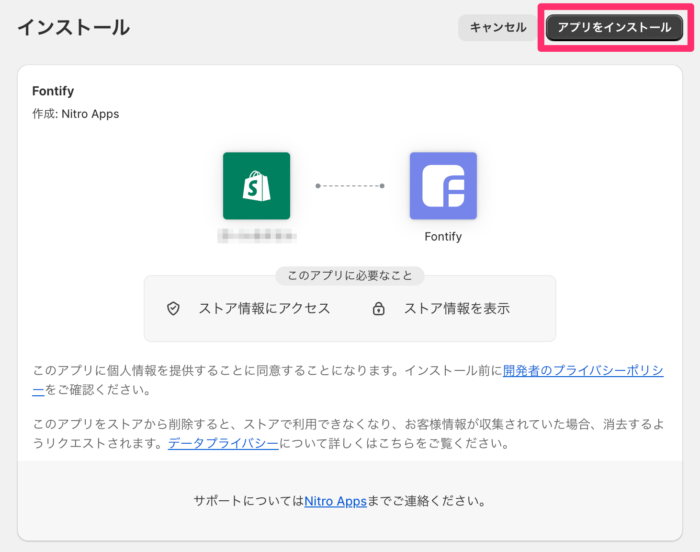
「アプリをインストール」をクリック。
これで、Shopify内にFontifyアプリが追加されます。

左側のメニュー部分に「Fontify」が追加されていれば問題ありません。
見つからない場合はアプリの欄から検索しましょう
アプリを有効化する

続いて、Shopify内でFontifyを有効化します。
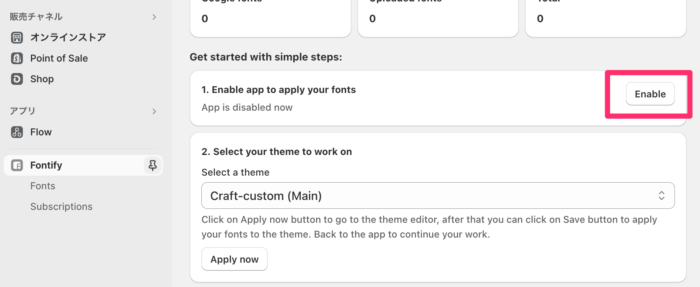
「Enable app to apply your fonts」の右側の「Enable」をクリックしましょう。
開発環境によってはエラーが出ることがあるようですが、「App is enabled now」と表示されていれば有効化されています。

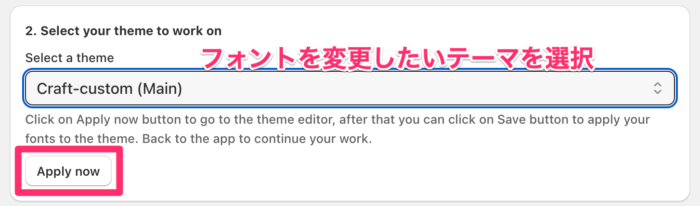
次に、フォント変更を適用したいテーマを選択します。
「Apply now」をクリックしてください。これで、Fontityとテーマの紐付けが完了しました。
フォントを検索して適用

次に、フォントを適用します。
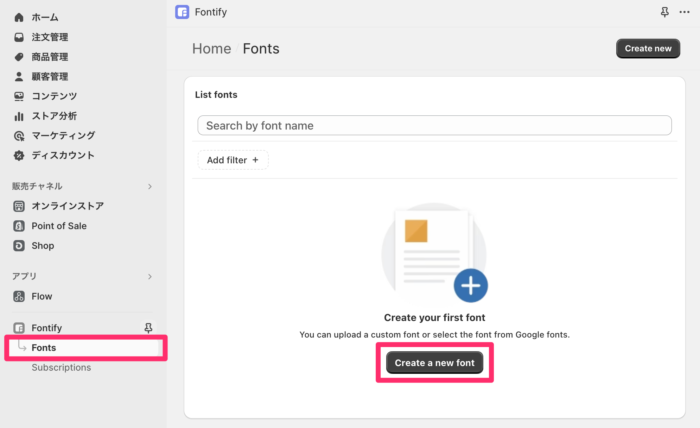
左側メニューのFontifyより「Fonts」をクリックし、「Create a new font」をクリックしてください。

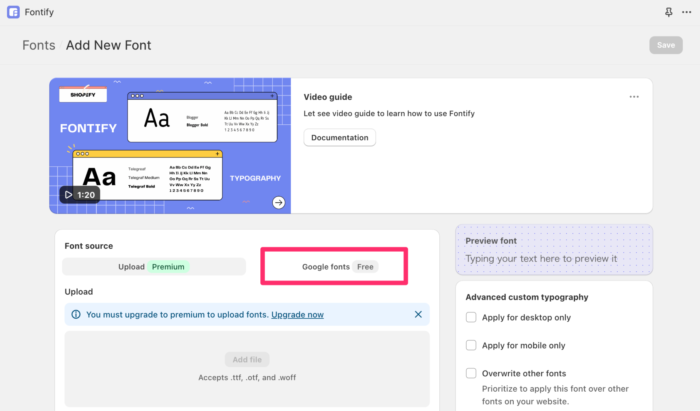
こちらが新たにフォントを追加するスペースです。
フォントの追加方法は2通り。
- アップロード(Premiumプラン)
- Google fonts
Googleフォント自体に大量のフォントが登録されているので、こだわりがある場合以外はGoogleフォントを利用しましょう。
「Google fonts」をクリックしてください。

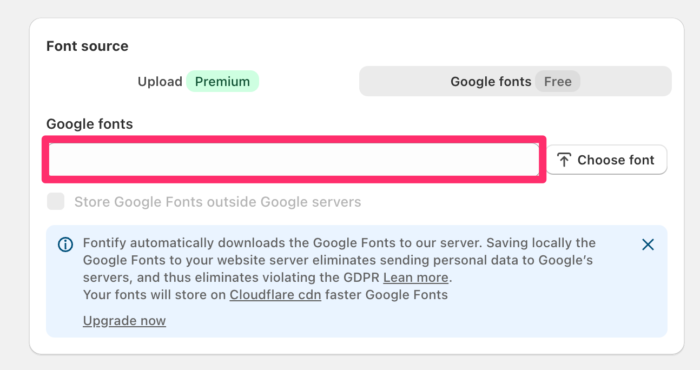
ここに、使いたいGoogle fontsのフォント名を入力します。
フォントはGoogle Fonts公式サイトで閲覧できるので、お好きなフォントを選んでください。
フォントが定まらない場合は、日本語対応のおすすめフォントから選択してみてください。

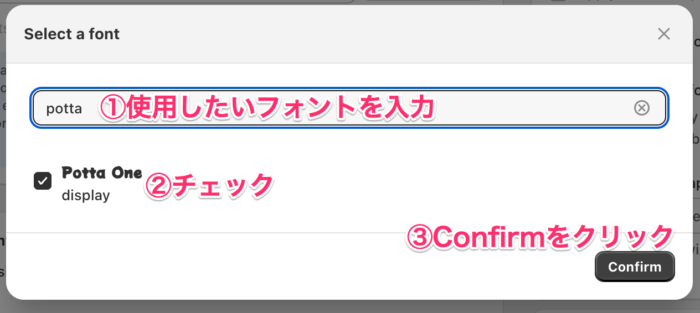
今回は、わかりやすくするために特徴的な「potta」を選択しました。
目当てのフォントが表示されたら、チェックボックスにチェックを入れた上で「Confirm」をクリックしてください。

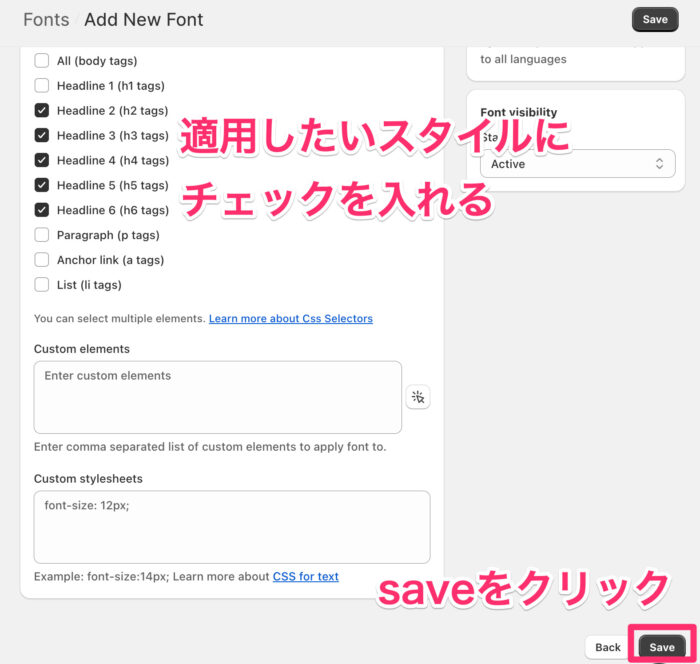
選択したフォントを適用したいスタイルにチェックを入れ、「save」を入れたら完了です。
| All(body tags) | 全てのテキスト |
| Headline 1 | 見出し1 |
| Headline 2 | 見出し2 |
| Headline 3 | 見出し3 |
| Headline 4 | 見出し4 |
| Headline 5 | 見出し5 |
| Headline 6 | 見出し6 |
| Paragraph | 段落 |
| Anchor link | リンク |
| List | リスト |

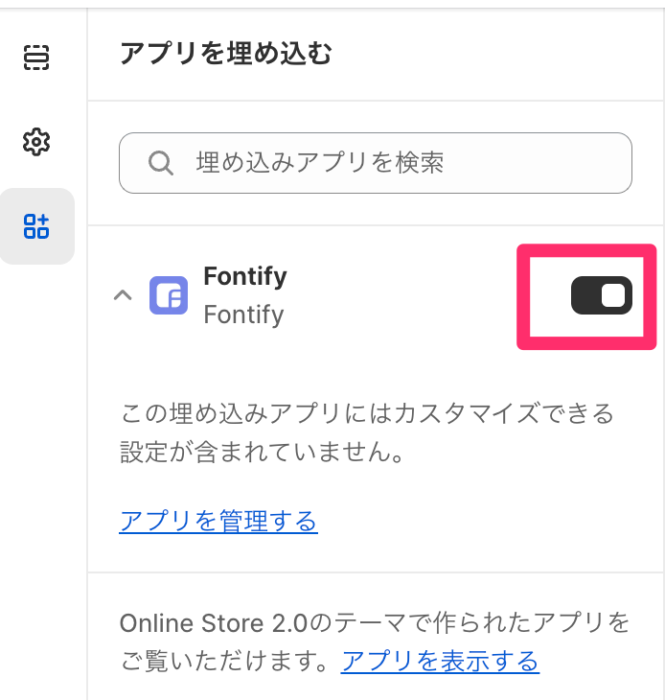
テーマカスタマイズ画面で、左側のアプリアイコンをクリックしてください。
Fontifyがオンになっていることを確認してください。

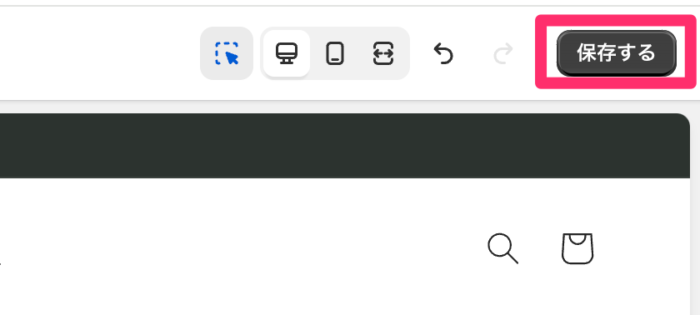
「保存する」をクリック。これで、フォントの適用は完了です。

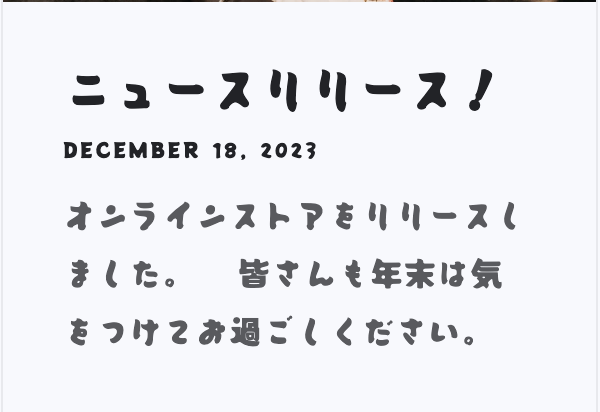
Shopify上のフォントが変更されました!

今回は「ALL(全て)」に適用したため、ブログ記事のタイトルや日付、コレクションの文字列も変更されています。
Fontify使用上の注意点・デメリット
- Fontifyで設定したフォントの優先順位
- 自由度は高くない
- webサーバーと通信するため若干の遅延あり
Fontifyで設定したフォントの優先順位
Fontifyで設定したフォントは、Shopifyテーマカスタマイズで設定したフォントよりも優先されます。

さらに、セクションごとの追加CSSよりも優先されます。
上記のように見出し2にフォントファミリーを当てても反映されません。
※サイズや色は適用されます
設定するには、Fontifyの設定部分から編集する必要があります。
この部分は若干自由度が落ちますが、一般的なECサイト運用なら問題なく変更できます。
webサーバーと通信するため若干の遅延あり
こちらも「あえてデメリットをあげるのであれば」若干の遅延があります。
GoogleFontsは、表示のたびにGoogleのフォントが置いてある場所と通信するため、その通信時間だけ若干の遅延があります。
普通にテキストを使用する分には、人間の目ではわからないレベルの遅延です。キャッシュ機能もあるため、無視していいデメリットと言えるでしょう。
web上のフォント名・適用場所の確認方法
以下は少し発展的な内容ですので、webが苦手な方はスルーして問題ありません。

web上のフォント名・適用場所は、デベロッパーツールを使うことで確認できます。
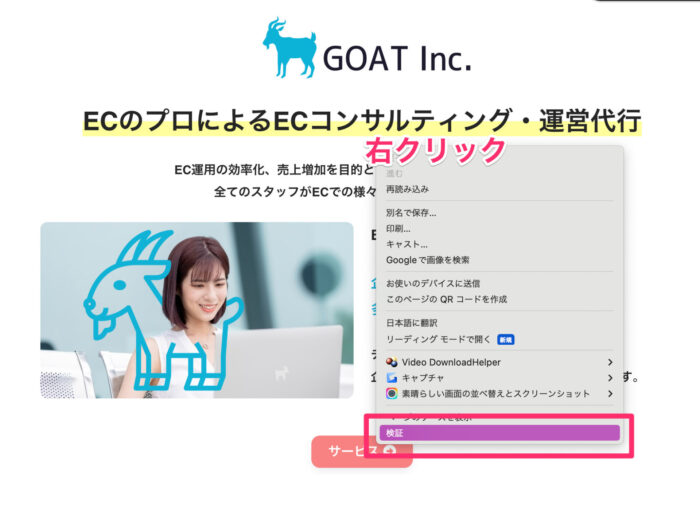
確認したいwebページ上で右クリックし、「検証」をクリックしてください。

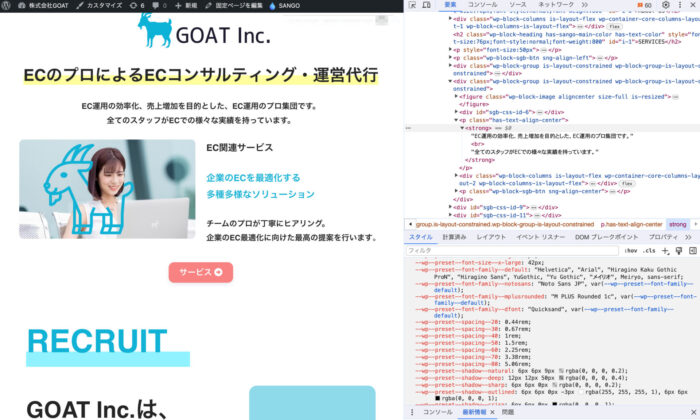
これがデベロッパーツールです。
webページ内のHTML、CSS、JavaScript等の解析が可能です。

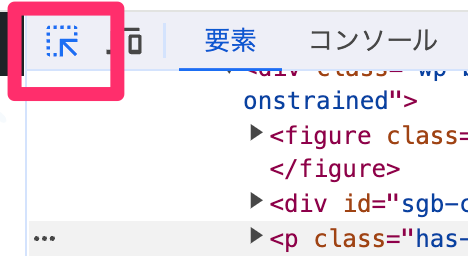
ツールボックス左上の矢印ボタンをクリックして、検証したい要素(今回は知りたいフォントの文字列)をクリックしてください。

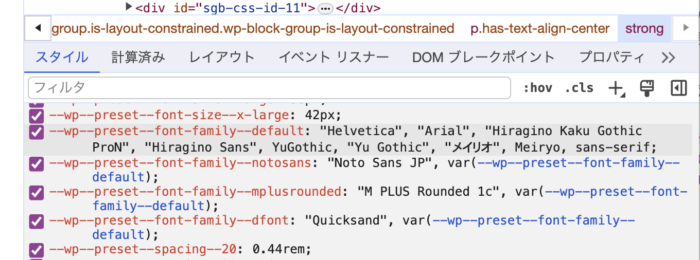
右下の「スタイル(CSSエリア)」に、現在適用されているフォントが確認できました。
ターゲットとなるページがCMSを使っている場合は少し複雑になりますが、クリックしていけば把握できます。
- 日本語フォントを適用する方法はいくつかある
- 複雑な適用をしないのであればShopifyアプリのFontifyがおすすめ
- 一般的な運用ならFontifyで充分
ネットショップについて、より詳しく知ってみませんか?
ECのロジックを知れば、「出来るかも」が増えます。
「出来るかも」が実現したら、楽しくなります。
楽しくなると、より店舗運営が「楽」になります。